Website für gemmeinnützige Stiftung
Website für neu gegründetete
gemeinnützige Stiftung
Aufbauend auf dem Logo und Erscheinungsbild haben meine Kunden und ich eine Website für die neu gegründete gemeinnützige Stiftung entwickelt.






Ausgangssituation:
Neugründung der Stiftung
Die Stiftung wurde neu gegründet. Somit war die Ausgangssituation mit den typischen Fragen einer Gründung verbunden: Wie möchten wir aufftreten? Was brauchen wir eigentlich, um sichtbar für Unterstützer und Förderbedürftige zu werden? Was möchten wir auf der Website an Infos vermitteln und welche Handlungsmöglichkeiten möchten wir anbieten?
Der Name der Stiftung und die Ausrichtung auf die Förderung von Kindern und jungen Menschen ergaben eine gute Grundlage für die Gestaltung. Auf der Basis konnten wir zuerst ein Logo und Erscheinungsbild für die Stiftung und danach die kompakte Website umsetzen. So ist die Stiftung direkt von Anfang an online präsent und erreichbar.

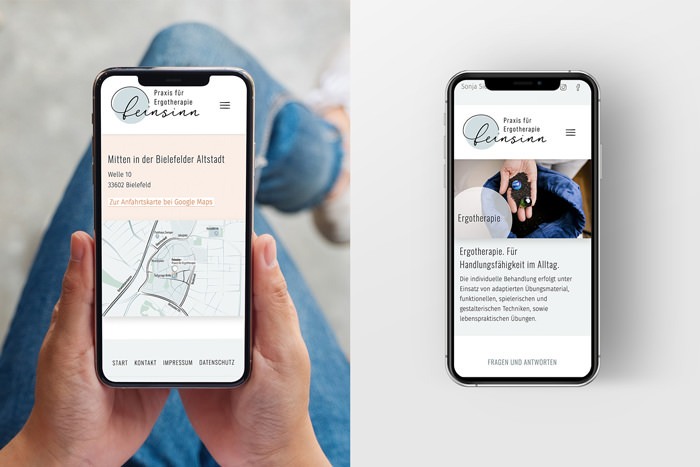
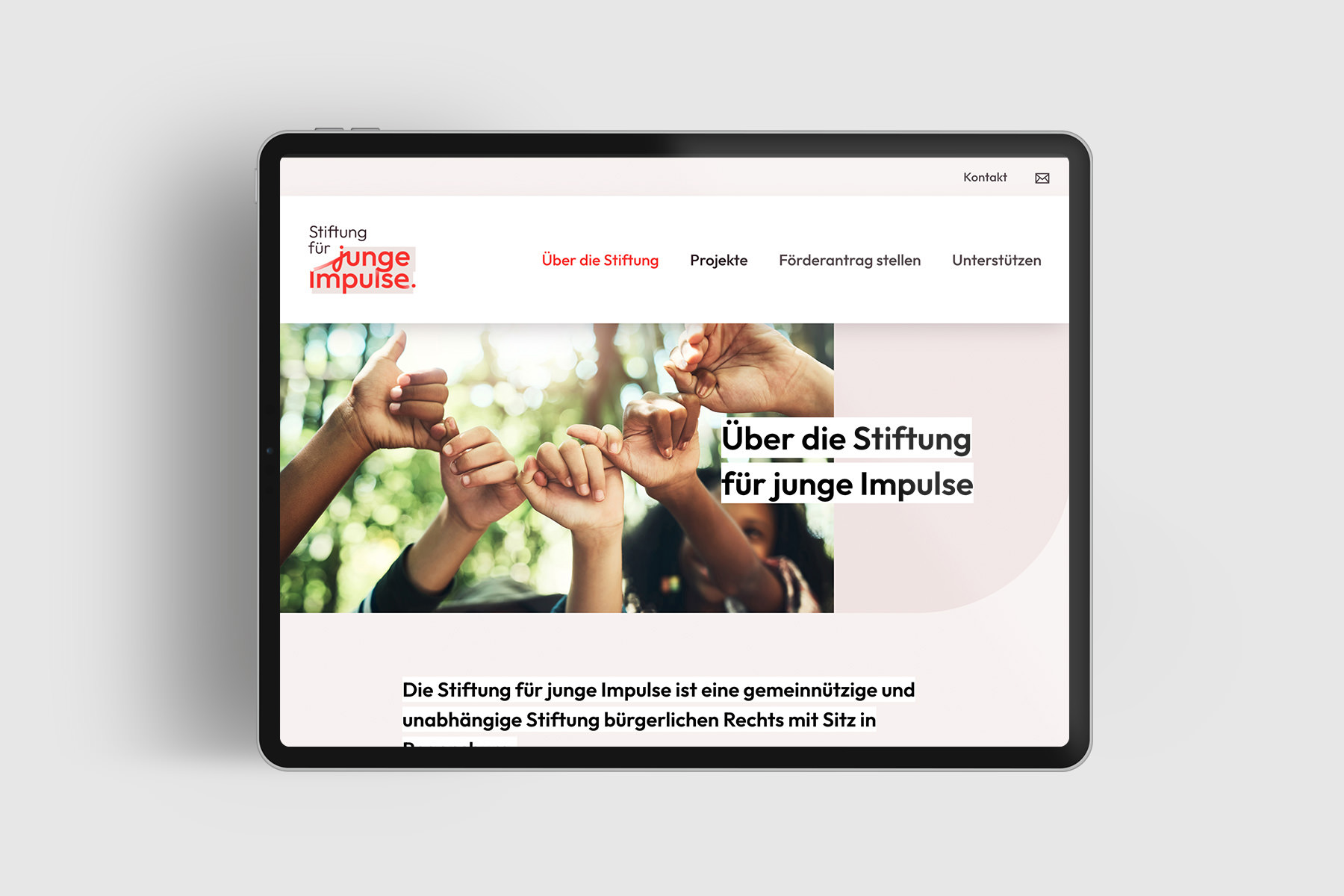
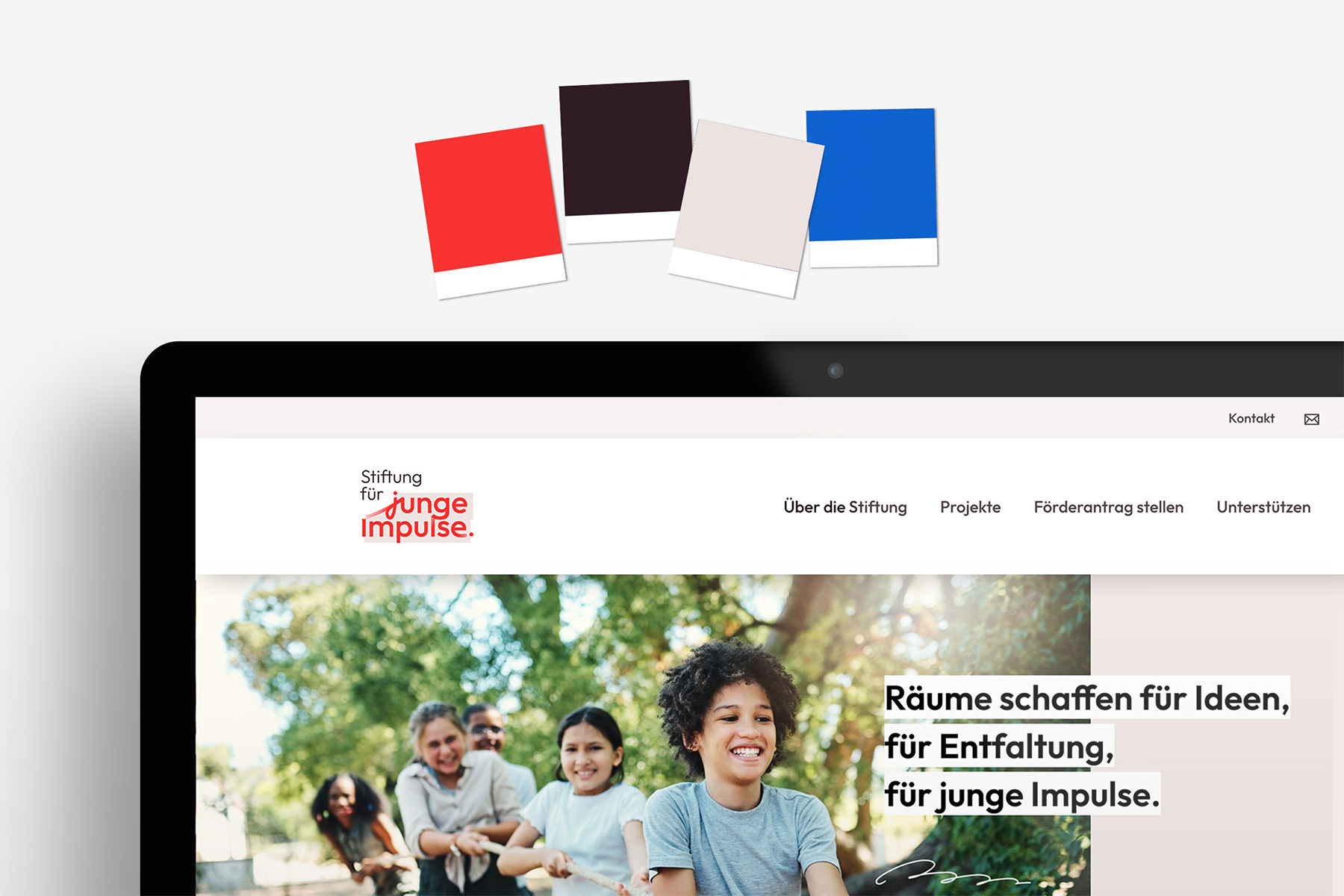
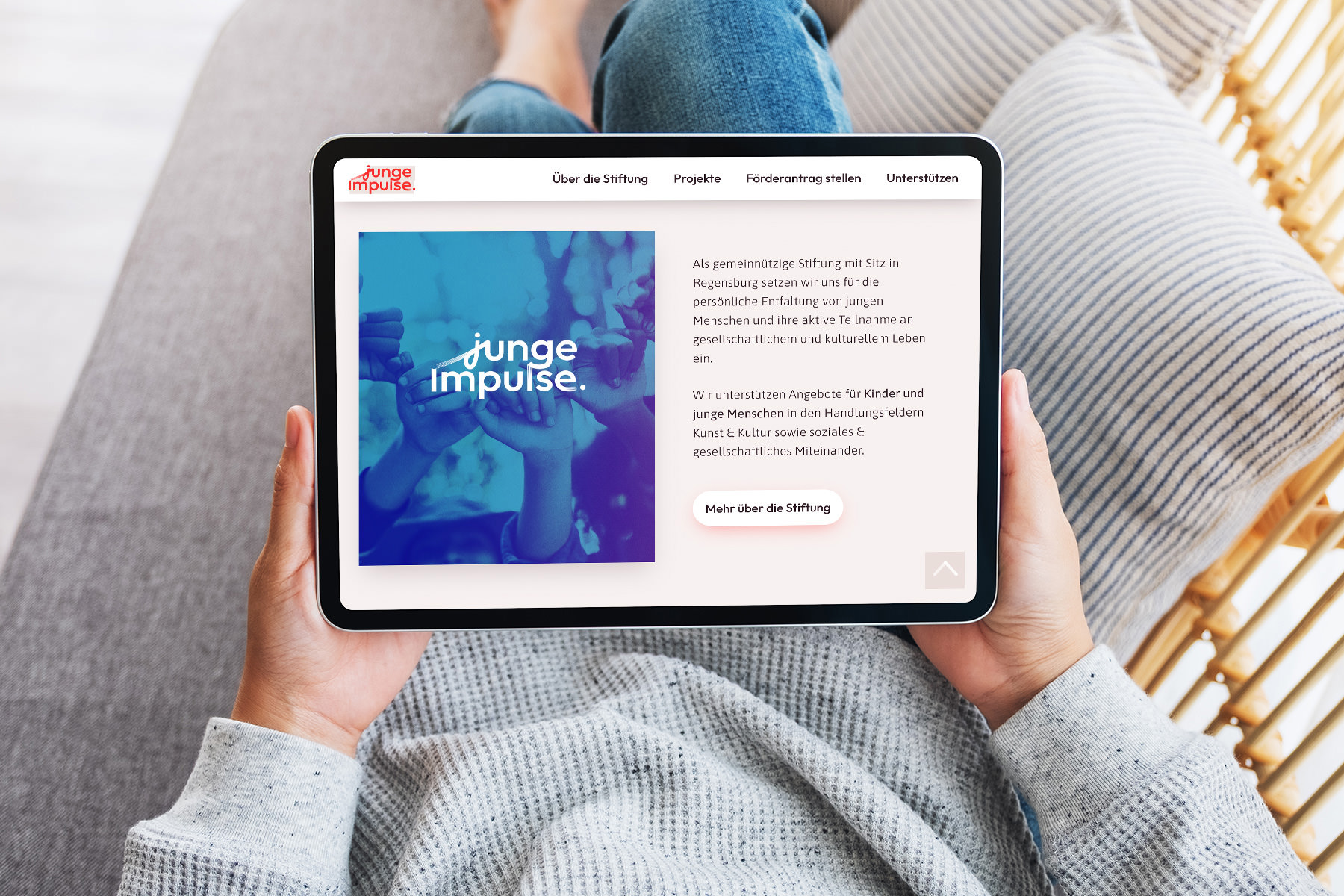
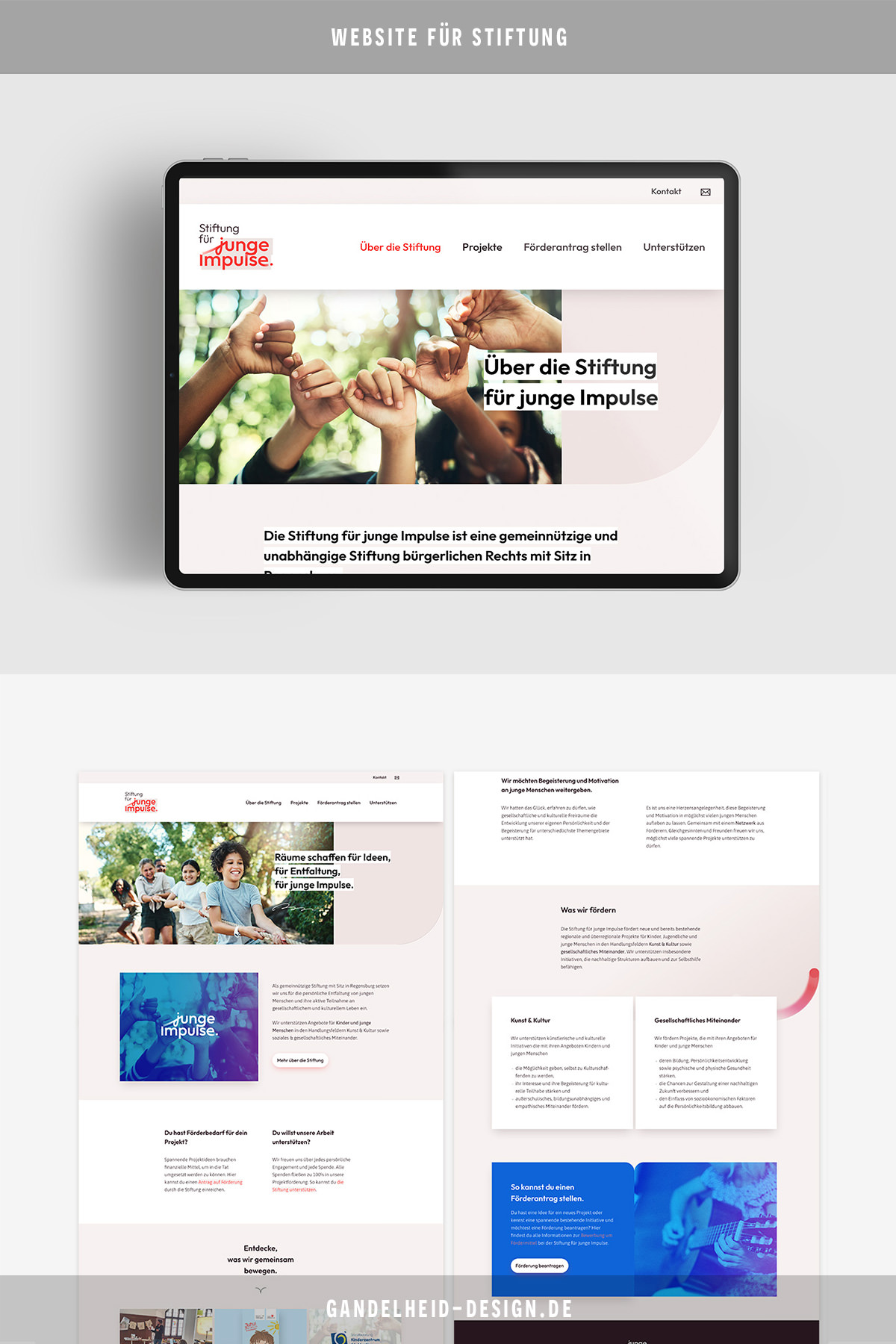
Die Gestaltung der Website liefert die passende Atmosphäre.
Schon früh im Projekt wurde deutlich, dass zur Ausrichtung der Stiftung eine ermutigende, offene Atmosphäre passt. Kinder und junge Menschen sollen gestärkt werden und Chancen bekommen. Eine rein seriöse, nüchtern-sachliche Gestaltung würde dem Thema nicht gerecht werden.
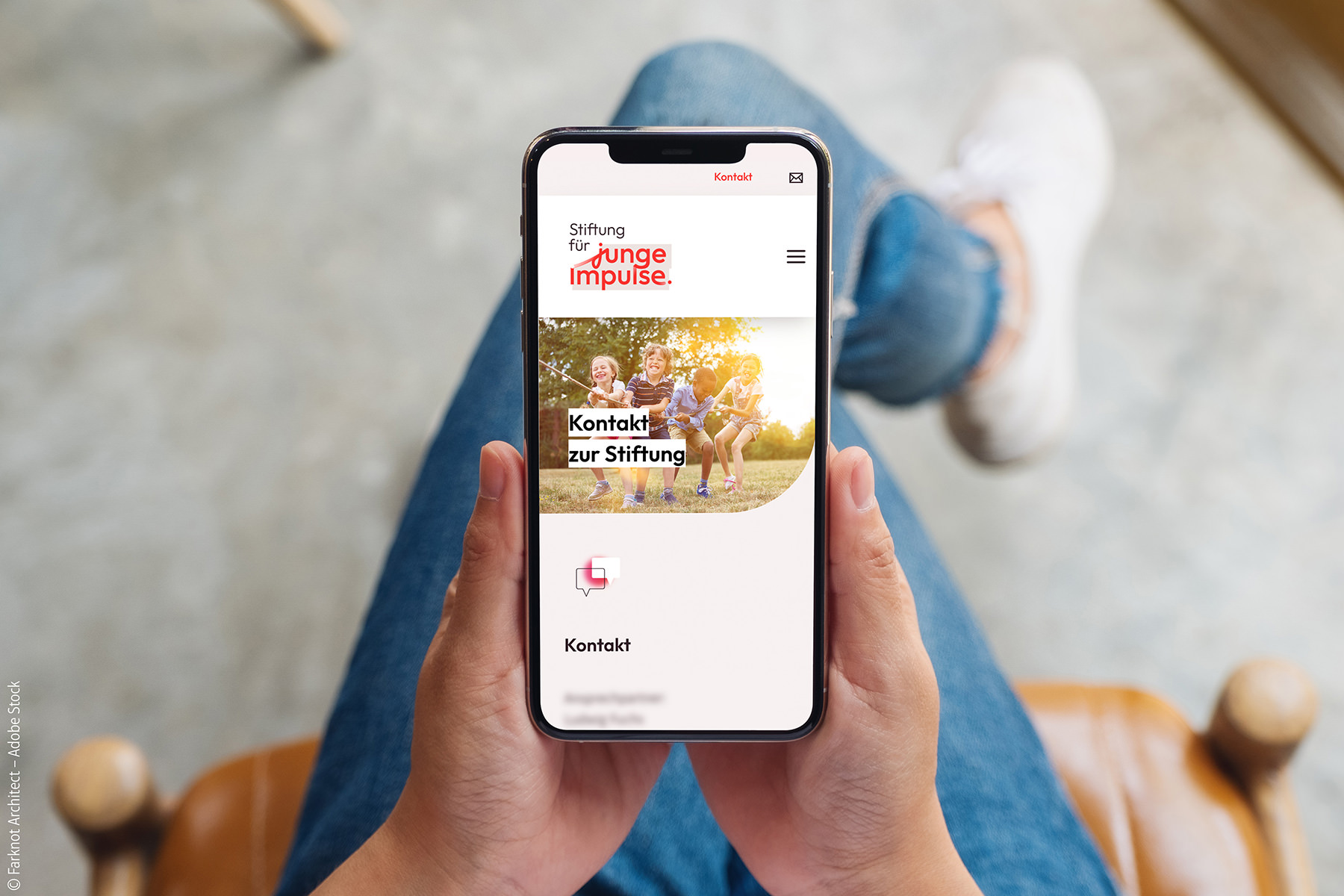
Die Gestaltung greift durch Farben, Fotos und Gestaltungselemente den Schwerpunkt auf junge Menschen und Kinder auf, ohne in rein kindliche Optik abzugleiten. Denn die Stiftung möchte eine große Bandbreite an Förderthemen abdecken.
Für Website-Besucher ergibt sich ein Gesamteindruck, der deutlich macht, worum es geht und wer angesprochen werden soll.

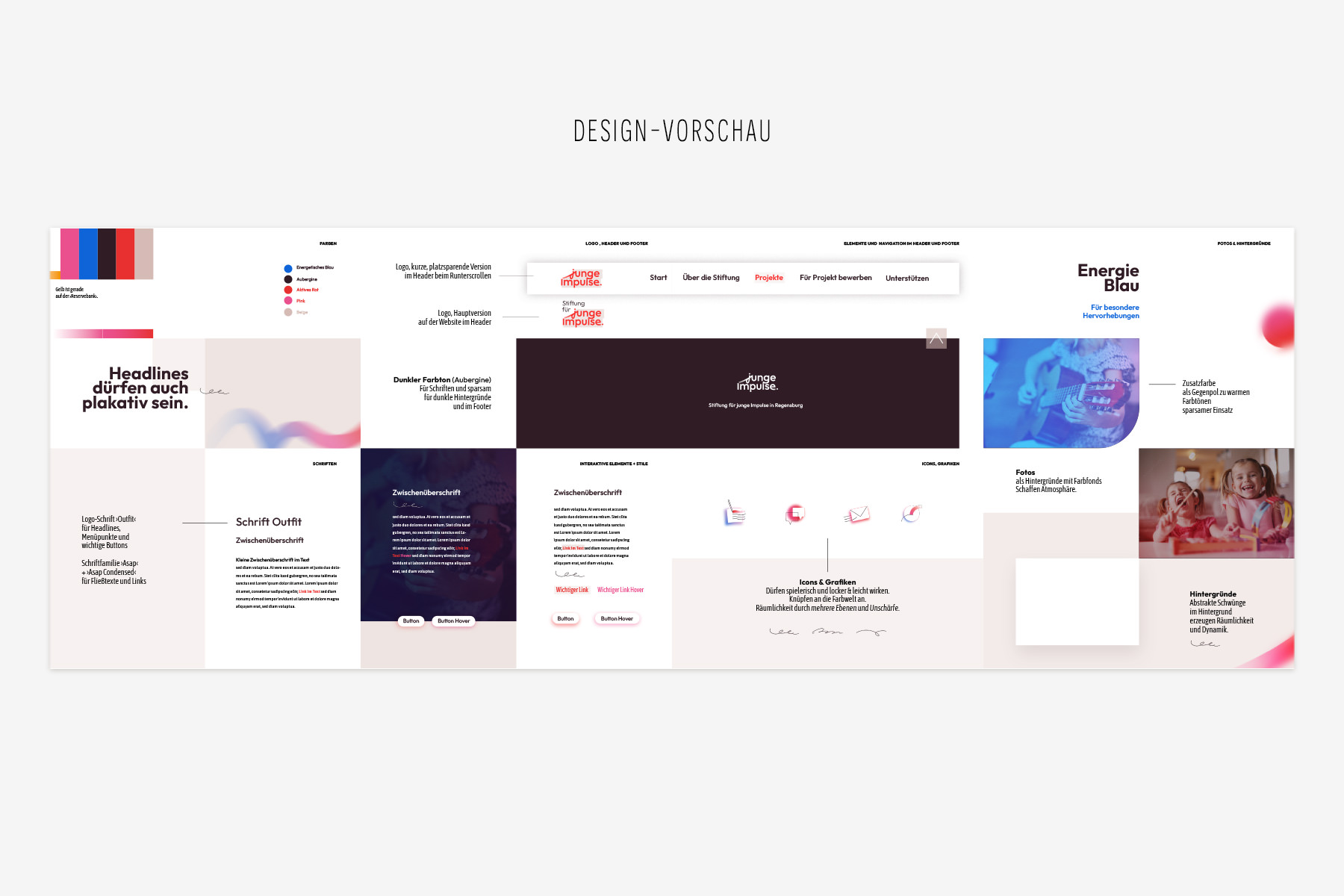
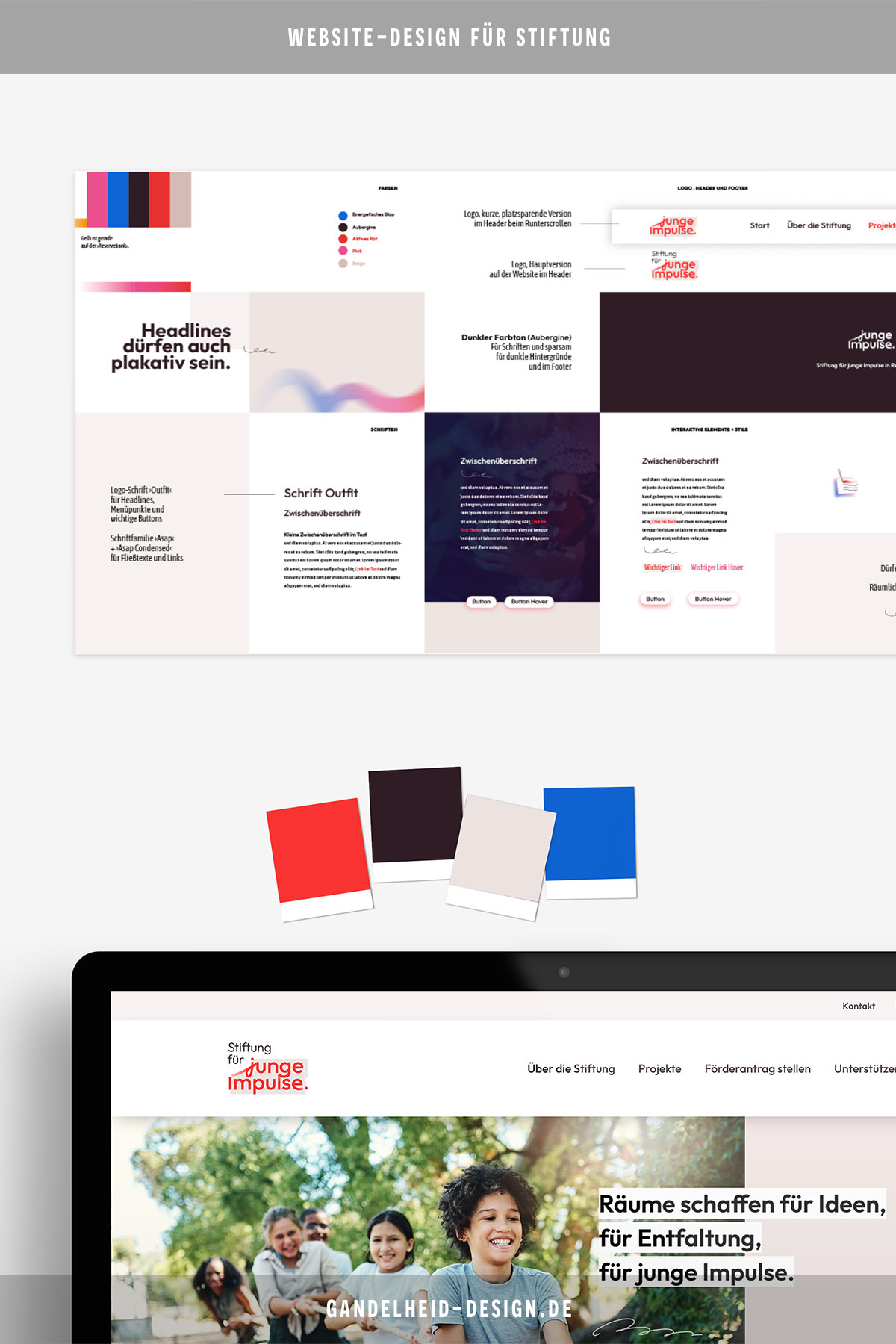
Details und Entscheidungen zur Gestaltung
Die Farbpalette enthält kräftige Farbtöne zwischen Blau und Rot (mit einem Schuss Pink), die energiegeladen und aktiv sind. Damit es nicht zu knallig wird und sich ein ruhiges Gesamtbild ergibt, werden die Farben durch neutrale Töne wie Beige, Weiß und dunkle Aubergine ergänzt.
Die Überschriften sind plakativ und deutlich und passen damit zu den kräftigen Farben. Insgesamt bleibt das Schriftbild aber schlicht und sachlich reduziert.
Die aktive, energiegeladene Note findet sich auch in den Button-Stilen mit dezenten farbigen Schatten und kleinen lockeren, handschriftlichen Grafik-Elementen wieder. Die Gestaltung wirkt so weniger statisch sondern positiv bewegt und anschiebend.
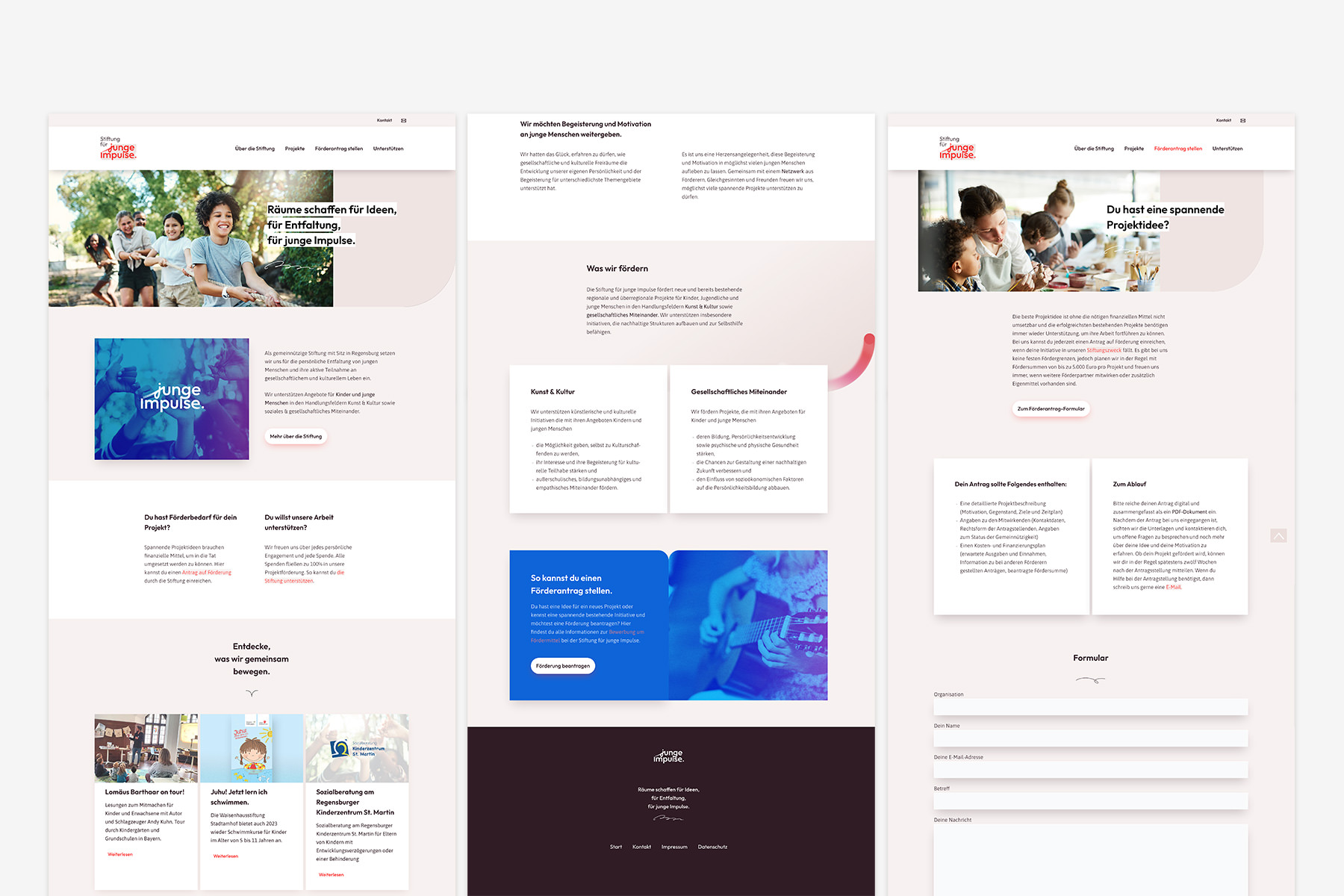
Die Website als Basis, um die Stiftung sichtbar zu machen.
In der Auseinandersetzung war direkt klar, dass die Website mit WordPress als Redaktionssystem am besten geeignet ist. Denn die Stiftung möchte reale Projekte zeigen und möchte Unterstützern und Förderbedürftigen direkte Möglichkeiten geben, aktiv zu werden bzw. in Kontakt zu treten.
Herausforderung im Projekt war, dass gerade zu Beginn mit der Neugründung noch kaum eigenes Bildmaterial da war. Es musste also eine Balance zwischen wenigen eigenen Fotos, Stockfotos und ergänzenden grafischen Elementen gefunden werden. Umso erfreulicher war es, dass im Projektverlauf des Website-Aufbaus erste Förderprojekte angestoßen wurden und diese schon Teil der neuen Website sein konnten. Denn reale Projekte und das Zeigen der Stiftungsarbeit können am besten den Sinn und Zweck der Stiftung vermitteln.
Damit sind wir wieder beim Kernthema, auf das ich bei Website-Projekten so gerne hinweise: Die Qualität der Website steht und fällt mit den Inhalten. Wenn da zu wenig aktiv investiert wird, kann die Website zwar oberflächlich ganz nett aussehen aber es gibt kaum Mehrwert für Besucher.
Zeitlich realistischer Rahmen für die Website
Die eigene Website bietet die beste Möglichkeit, online echte und ausführliche Informationen an potentielle Unterstützer und interessierte Besucher zu vermitteln. Und das 24 Stunden am Tag. ;-)
Und das muss nicht in riesige Aufwände ausarten sondern kann auch kompakt und zeitlich moderat durchgezogen werden.
So hatte dieses Projekt ca. drei Monate aktive Bearbeitungszeit bis zur Liveschaltung. Das mag außenstehend entweder viel oder wenig erscheinen. Nach meiner Erfahrung sind zwei bis vier Monate aber in vielen Fällen ein guter, realistischer Zeitrahmen. Denn durch die vielen kleinen und großen Entscheidungen im Hintergrund und durch die inhaltliche Auseinandersetzung und den inhaltlichen Aufbau kann sich so ein Website-Projekt auch sehr viel länger hinziehen.
Eine kürzere Projektdauer ist meistens nur dann möglich, wenn wirklich alle Inhalte und die Struktur schon vorab weitestgehend fertig sind. Aber in den meisten Fällen ist ja gerade die neue Website erst der Auslöser, um sich zwangsläufig mit den Inhalten beschäftigen zu müssen. Das kann motivieren aber sollte auch nicht unterschätzt werden. Nebenbei schnell mal miterledigen wird in den meisten Fällen nicht klappen. Lies dazu auch meinen Blog-Artikel Wenn deine Website noch unfertig herumliegt.
Die beste Vorgehensweise:
Mit einer stabilen Gestaltungsbasis pragmatisch zur fertigen Website vorarbeiten.
Bei diesem Projekt hat alles zeitlich gut geklappt, weil beide Seiten aktiv im Prozess mitgemacht haben und meine Kunden pragmatisch und zügig Input geliefert haben, obwohl die Zeit auch hier zwischendurch ein sehr knappes Gut war. In jedem Fall hilft es, Entscheidungen nicht immer weiter vor sich herzuschieben, sondern pragmatisch, einen Schritt nach dem anderen zu erledigen. Wenn du den Prozess auch schon besser auf dem Schirm haben möchtest, lies dazu auch meinen Blog-Artikel Mit Projektplan zur Website, die online ist.
Und durch WordPress als Redaktionssystem bleibt die Website flexibel und kann mit der Entwicklung der Stiftung mitwachsen.