Blog
Schwächen bei Website-Inhalten
sinnvoll mit Design kompensieren.
Als Designerin kompensiere ich ehrlicherweise ständig Zustände, die verbesserungswürdig sind. Weil in der Realität eben nicht immer alles gleich gut schaffbar ist, was für die Website gebraucht wird.
Kompensieren bedeutet für mich, das Beste aus dem zu machen, was da ist. Und auch du kannst das Design und deine Website verbessern. Und zwar ohne dir den Zustand gleichzeitig schönzureden.

Hallo, ich bin Annika, selbstständige Designerin und ich unterstütze Selbstständige dabei, sich online und offline sichtbar zu machen. Am liebsten ohne oberflächliches Werbegetrommel sondern mit einer stabilen visuellen Basis.

Aufwerten (durch Gestaltung) ist erlaubt.
Es geht nicht darum, Defizite zu verstecken oder so zu tun, als wäre alles toll. Das ist ein bisschen wie mit einem Kleidungsoutfit. Wenn dir das gut steht und du dich wohlfühlst, wird es einen Einfluss darauf haben, wie du selbst und wie andere dich wahrnehmen. Die Wahrnehmung wird positiver sein und den Gesamteindruck aufwerten.
Also machen wir das Beste daraus, wenn du genau wie andere Selbstständige Bedarf hast, deine Website-Inhalte zu verbessern und ein paar Schwächen zu kompensieren.
Drei Zustände auf deiner Website, die du sinnvoll verbessern und durch gestalterische Maßnahmen kompensieren kannst:
So kompensierst du sinnvoll, wenn du noch wenig Texte für deine Website oder eine bestimmte Seite hast.
Es gibt Zustände, da fällt einem einfach noch wenig für diesen einen Website-Inhalt ein. Du hast nur eine Liste mit Stichpunkten und zuckst mit den Schultern, weil du nicht weißt, was denn da jetzt noch drauf soll. Und da geht es dir wie ganz vielen Selbstständigen, die das Thema Texte angehen.

Das ist keine Einladung, das Thema Texte komplett zu vernachlässigen.
Das hier soll keine Einladung sein, Textinhalte auf deiner Website komplett zu vernachlässigen oder als irgendein Füllmaterial zu sehen.
Trotzdem kann ein real vorhandener Zustand (der nicht perfekt ist) durch kleine Maßnahmen verbessert bzw. kompensiert werden. Und selbst wenn die Texte schon richtig umfassend sind und einen hohen Mehrwert hätten, wären die folgenden Tipps trotzdem genau so anwendbar, um den Gesamteindruck und Gehalt der Website insgesamt zu verbessern.
Also, los geht's.
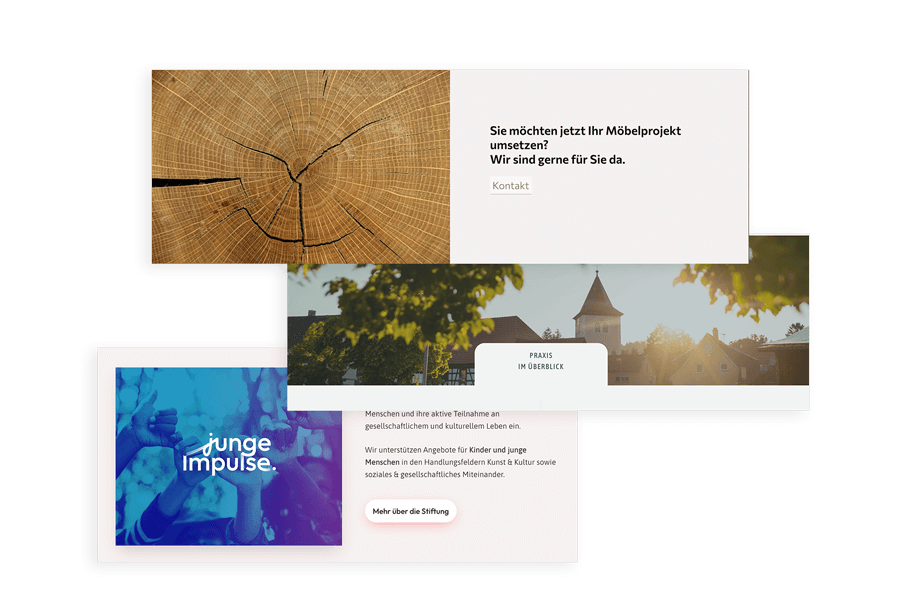
Du kannst Fotos oder grafische Elemente nutzen.
Bildelemente werden sehr direkt und schnell wahrgenommen. Sie beeinflussen die Atmosphäre, ziehen direkt den Blick auf sich und bieten Abwechslung fürs Auge. Und wenn wenig Text da ist, kann ein Foto oder ein passendes Icon das Thema auf bildlicher Ebene untermauern. Es wirkt außerdem wertschätzend, weil du dir Mühe machst, ein passendes Bild anzubieten und deine Besucher nicht nur mit einem einfachen Text abspeist.

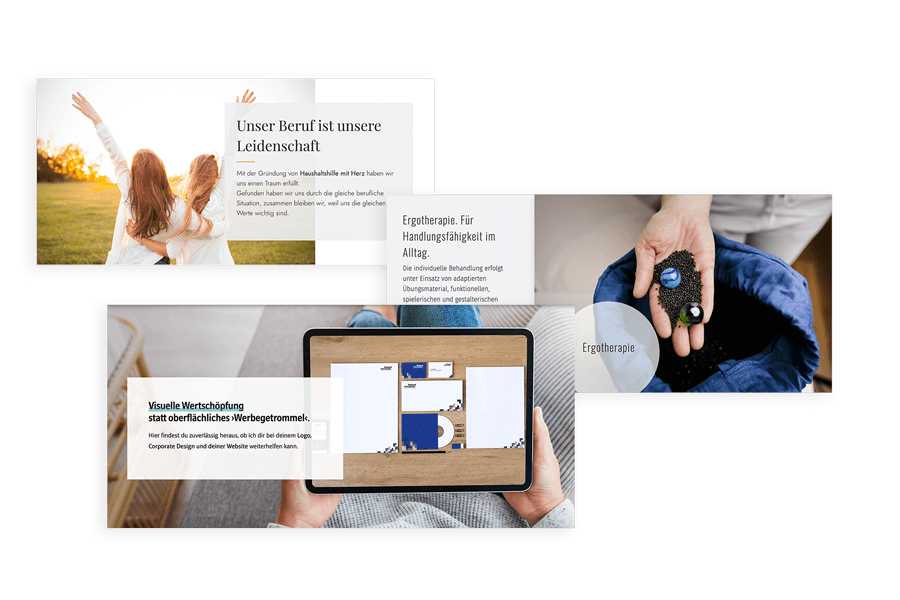
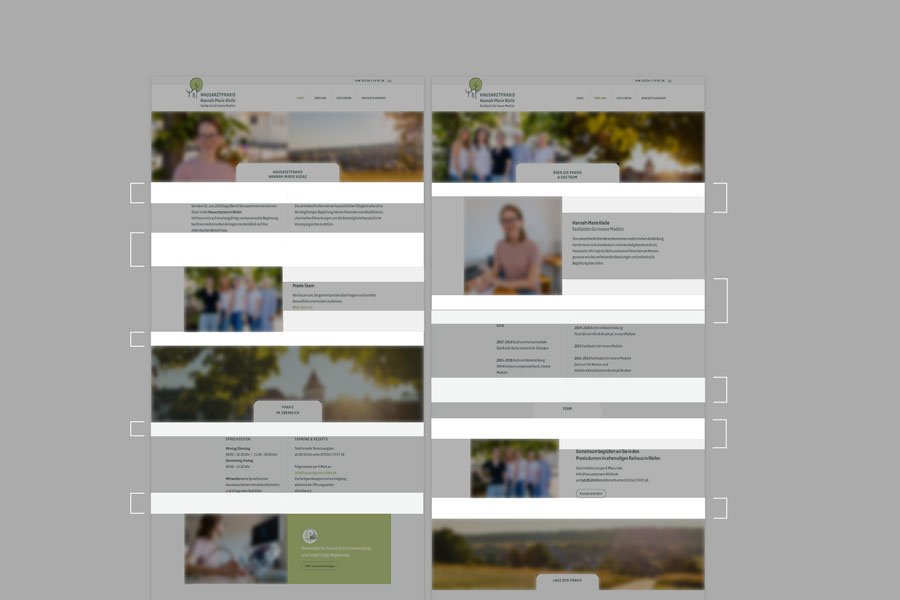
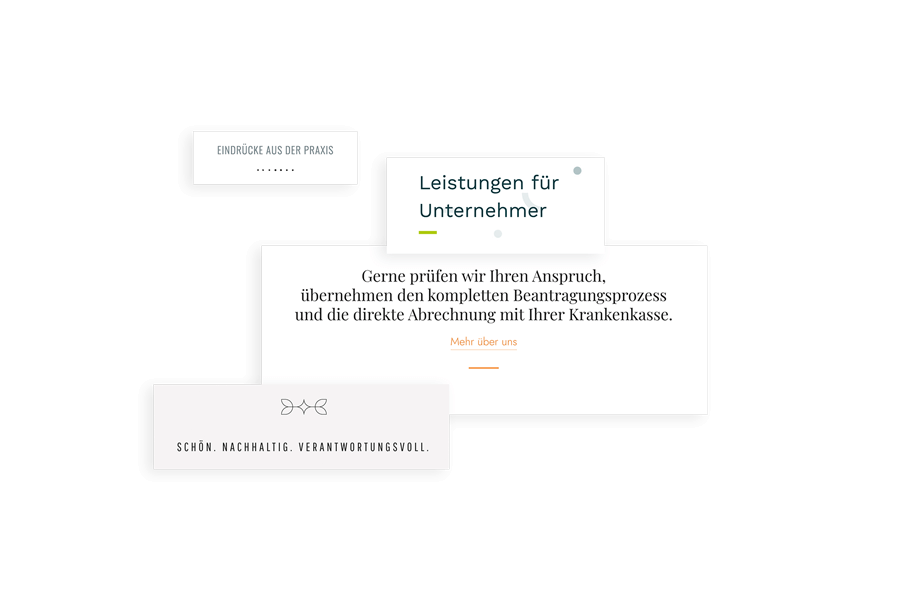
Du kannst visuelle Einstiegspunkte anbieten.
Was beim Text-Rohmaterial für eine Website relativ häufigt fehlt, ist ein persönlicher Einstieg oder eine kurze inhaltliche Einordnung. Und damit meine ich nicht, noch irgendein Bla bla hinzuzufügen, nur um visuell noch irgendwas stattfinden zu lassen.
Aber oft gibt es zum Kontext passende Einleitungen oder Zusatzinformationen, die den Informationsgehalt verbessern.
Und das hilft sowohl beim Einstieg in deinen Seiten-Inhalt (oben) als auch bei weiteren inhaltlichen Abschnitten auf deiner Seite.
Solche Einstiege verbessern nicht nur inhaltlich die Qualität sondern sind auch gestalterisch wertvoll. Weil der Besucher diese optischen Einstiegspunkte erkennt und der Seiteninhalt dadurch visuell runder wird.

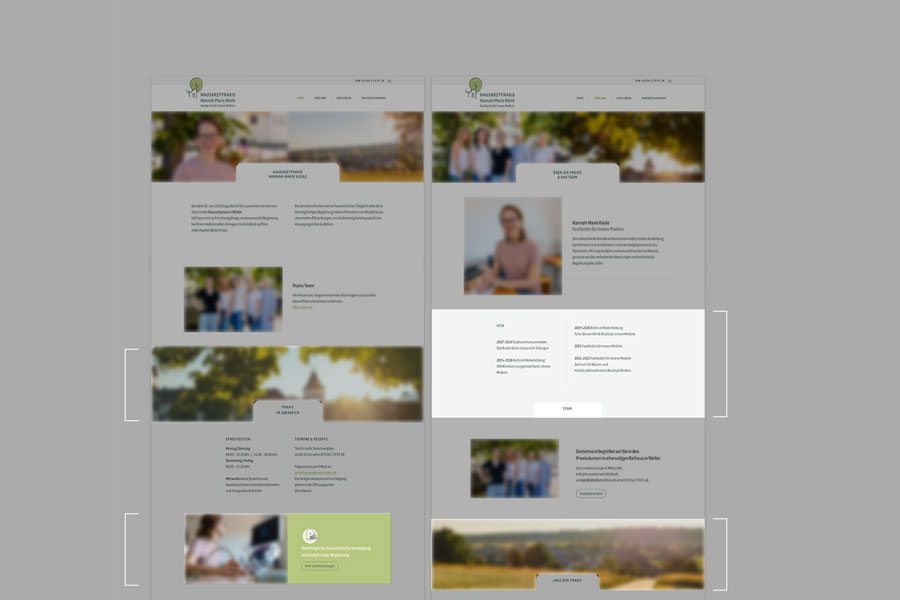
Du kannst die Abstände großzügiger machen, um Inhalte großzügiger wirken zu lassen.
Inhalte brauchen Raum! Mir begegnen immer noch ziemlich oft Webseiten, auf denen alles ein bisschen zusammengepfercht wirkt. Die Inhalte können nicht richtig wirken und konkurrieren eher miteinander.
Leerraum gehört zum Design und du darfst diesen bewusst und gezielt nutzen, um das Gesamtbild deiner Seiteninhalte zu verbessern.

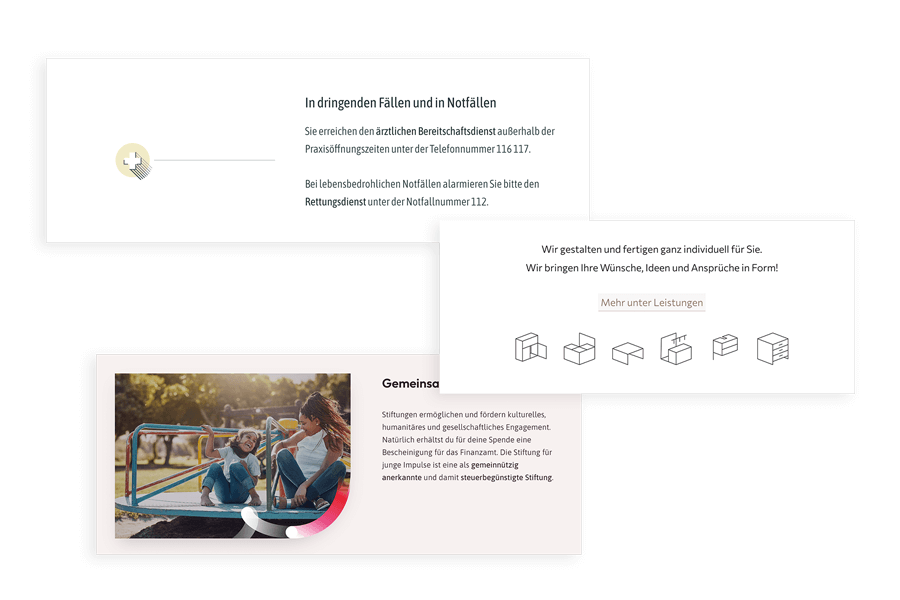
Du kannst Inhalte optisch voneinander abgrenzen, um die Seitenstruktur deutlicher zu machen und um Abwechslung zu erzeugen.
Auch wenn noch nicht viel da ist, hast du vielleicht mehrere Abschnitte, die du durch die Gestaltung voneinander trennen kannst. Zum Beispiel durch leicht farbige Hintergründe, grafische Trenn-Elemente oder ein Hintergrundbild. Das wirkt abwechslungsreich und hilft Besuchern, die ›Inhaltshäppchen‹ als einzelne Teile wahrzunehmen.

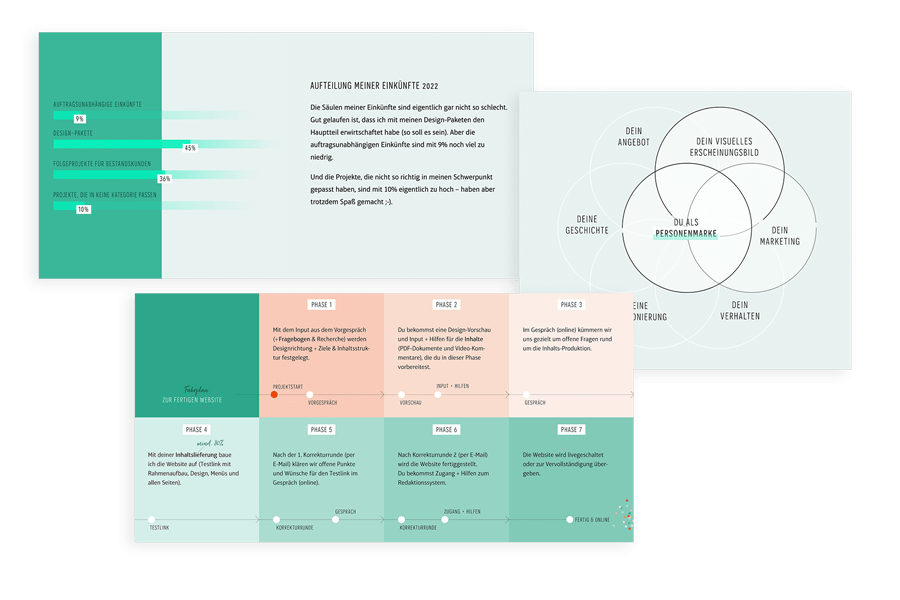
Du kannst weitere Medien und Elemente einbauen, um den Informationsgehalt zu verbessern.
Vielleicht gibt es gerade (noch) keine nennenswerten Texte aber dafür eine Grafik, einen kleinen Ablaufplan, Siegel, ein Video oder einfach ein konkretes Beispiel als Bilderserie. Solche Medien verbessern oft auf sehr direkte und einfache Weise den Informationsgehalt, weil ein Bild oder eine Grafik anschaulicher sein kann.

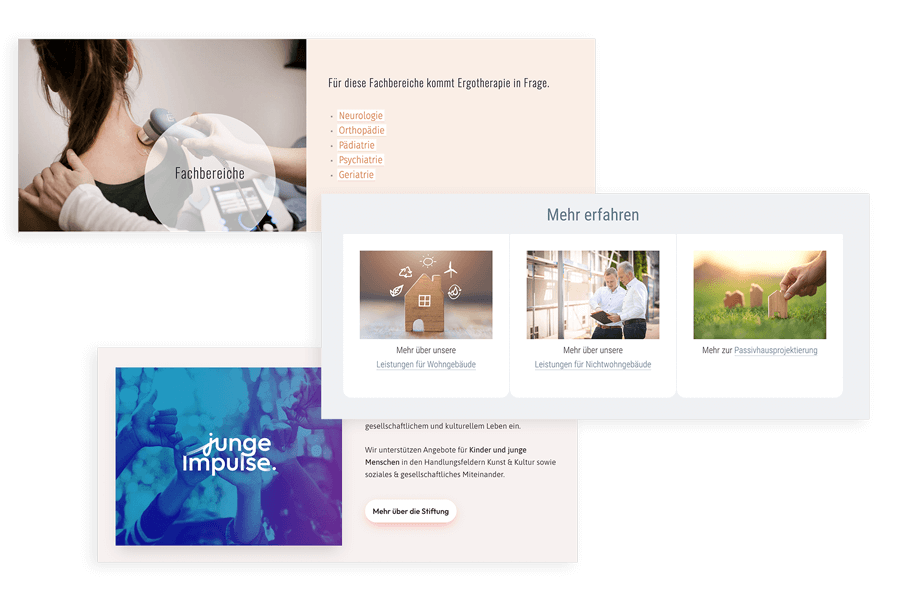
Du kannst visuelle Angebote zu anderen Seiten machen, um den Gesamtaufenthalt deiner Besucher auf deiner Website zu verbessern.
Manchmal ist wenig Text da aber es gibt schon andere Seiten, die zumindest verwandt oder ergänzend zum Thema sind und auch interessant für Besucher sein könnten. Solche Verlinkungen zu anderen Seiten wirken sich positiv auf den Gesamtaufenthalt aus, weil Besucher nicht in der ›Sackgasse‹ einer noch etwas spärlichen Seite landen und dann direkt wieder gehen.
Und das muss eben nicht immer nur der einfache Textlink sein. Es kann auch ein kleiner Abschnitt mit Bild und Text + Button sein, um die Seite anzuteasern.

Warum ist das sinnvoll, die etwas schwächeligen Texte auf deiner Website durch die Gestaltung zu verbessern?
Wenn auf der Website wenig Text ist, gibt es Potential, dass Besucher enttäuscht sind und schnell wieder weg sind. Und je nachdem wie die Gestaltung aussieht, macht es einfach einen ziemlichen Unterschied, wie leicht Enttäuschung entsteht.
Wenn du das aber in Teilen durch eine gezielte, unterstützende Gestaltung und wertschätzende Details kompensierst, wird der Gesamteindruck mit einfachen Mitteln viel besser. Besucher haben dann mehr das Gefühl, dass sich hier jemand Mühe gibt (auch wenn es nur eine überschaubare Menge an Informationen gibt). Und die Inhalte die da sind, können besser wirken und im Gedächtnis bleiben.
Und das ist kein Beschönigen. Das bildet den realen Zustand, der ja nunmal da ist (wenig Texte, die noch wachsen dürfen), in bestmöglicher Ausführung ab.
So kompensierst du sinnvoll, wenn du noch wenige / keine Fotos für deine Website hast.
Ach ja, da war ja noch was. Auf der Website sollten ja auch ein paar Fotos sein. Naja, vielleicht kannst du das ja auch später machen. Ist ja eh schon viel...
Da muss ich allerdings vehement widersprechen: Gar keine Fotos sind keine Option! Lies dazu auch meinen Blog-Artikel Wie wichtig sind Bilder auf deiner Website.
Aber ich beschäftige mich in der Zusammenarbeit auch regelmäßig mit Zwischenzuständen, in denen nur wenig Bildmaterial da ist. Manchmal ist das Büro noch nicht fertig renoviert. Manchmal ist ein Fotoshooting erst in der Zukunft geplant. Manchmal weiß mein Kunde auch nicht so genau, wie er das Shooting in seiner Branche angehen soll, weil er kein richtiges Büro hat und sein Arbeitsumfeld sich irgendwie schlecht fotografisch wiedergeben lässt.
Wenn du auch ein bisschen dazwischen hängst, habe ich ein paar Vorschläge für dich.
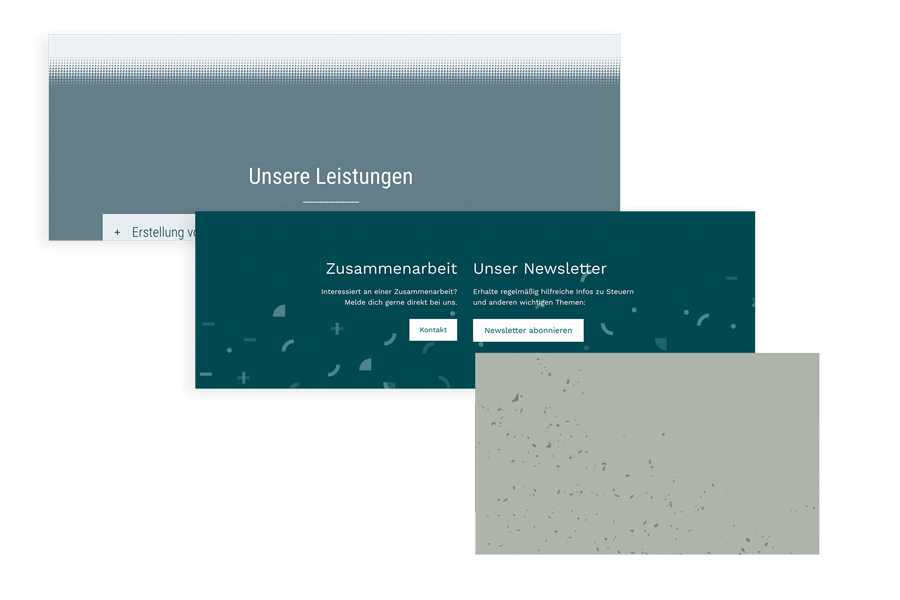
Nutze Hintergrundbilder mit abstrakten Motiven oder Ausschnitten.
Nicht immer muss es gleich das konkrete Fotomotiv sein, um ein inhaltliches Thema zu untermalen. Hintergrundbilder schaffen Atmosphäre, ohne direkt im Vordergrund zu stehen. Und oft gibt es je nach deiner Branche abstrakte Bildmotive, die dein Themengebiet unterstreichen, ohne dass es einen direkten Bezug geben muss.
Und noch ein Tipp: Versuche Klischees zu vermeiden, die es in deiner Branche schon zu oft gibt und die sehr nach Werbefotos aussehen.

Nutze Muster oder Hintergrundgrafiken.
Hintergrundmuster oder Grafiken sind oft ein gutes Mittel, unauffällig das eigene Erscheinungsbild zu transportieren und im Gedächtnis deiner Besucher zu verankern. Das Erscheinungsbild der Website wirkt so charakteristischer und weniger austauschbar, weil diese kleinen Muster oder Grafikelemente eben nicht woanders genau so vorkommen.

Nutze Grafiken und grafische Icons.
Manchmal reicht schon ein kleines Icon, um direkt deutlich zu machen, worum es hier geht.
Und der zugehörige Text wird dadurch gleich ein bisschen aufgewertet und in den Fokus gerückt.
Baue grafische Trenner ein.
Mit grafischen Trennelementen kannst du kleine Akzente fürs Besucherauge setzen. Das lockert das Gesamtbild auf und ist meist auch nicht aufwendig. Das kann eine einfache Linie sein. Aber auch kleine Ornamente.

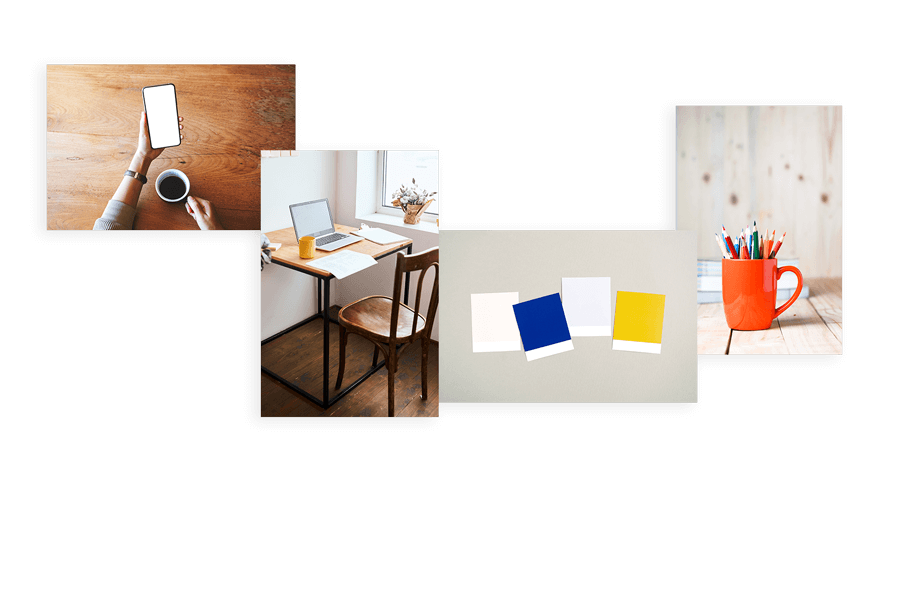
Nutze gezielt Stockfotos, die zu deiner Selbstständigkeit passen.
Du kannst auch dosiert Stockfotos nutzen, die zu deiner Selbstständigkeit und evtl. vorhandenen eigenen Bildern passen.
Aber inflationäre und zufällige Nutzung von Stockfotos ist keine gute Idee! Das wirkt schnell oberflächlich und beliebig. Als Besucher hat man wenig Anknüpfungspunkte mit deinem realen Business.
Zu viele Stockfotos machen misstrauisch. Weil die Realität nicht abgebildet wird. Sie wird hinter einer schönen Fassade von Stockfotos verborgen, die aber nichts mit der Wirklichkeit zu tun hat.
Und Besucher wollen Wirklichkeit. Sie wollen eine Vorschau auf die Realität. Sie wollen prüfen, wer hier dahinter steckt.

So kompensierst du sinnvoll, wenn du noch keine supertolle Positionierung hast.
Ja, auch das soll ja vorkommen. Als Selbstständige haben wir alle eine Anfangsphase. Auch zwischendurch gibt es Phasen, die sind eher von Weiterentwicklung und Umbrüchen geprägt. Und meist wird rückblickend klar, dass die Positionierung noch etwas lose war oder sich einfach auch mal wieder mitverändert hat. Lies dazu auch meinen Blog-Artikel Was mein früheres ich nicht wissen will.
Ich glaube, diese Phasen sind oft wichtig und können nicht immer direkt zu einer tollen Positionierung hin übersprungen werden.

Die Realität liegt oft irgendwo zwischen perfekt positioniert und ahnungslos.
Ich bin ein Fan für eine bewusste Auseinandersetzung mit der eigenen Positionierung.
Aber ich erlebe auch oft, dass Interessenten zu mir kommen und ihre Website schon lange vor sich hergeschoben haben,
weil sie gedacht haben, dass sie erst viel toller ihre Positionierung geklärt haben müssten.
Bis hin zur Augenfarbe ihres Kunden-Avatars. ;-)
Und vorher wäre es quasi nicht sinnvoll, eine Website umzusetzen.
Und das bei einer bereits laufenden Selbstständigkeit, die real da ist.
Lies dazu auch meinen Blog-Artikel Druck raus beim Positionierungsgedöns (Artikel ist gerade noch in Arbeit).
Wenn du dir bewusst machst, dass deine Website sich mitentwickeln darf und zu einer Basis-Positionierung gar nicht so viel gehört, kannst du deine Website trotzdem sinnvoll aufstellen. Auch wenn die Positionierung noch nicht perfekt ist.
Bleib inhaltlich und gestalterisch nah an den Basics, die ›alle‹ (potentiellen Kunden) gebrauchen können.
Stell dir Fragen: Was brauchen Besucher mindestens an Infos? Was spricht gestalterisch erstmal ›alle‹ an (und schreckt niemanden ab)? Was können alle gebrauchen, die sich irgendwie mit meinem Angebot beschäftigen?
Ja, ich habe wirklich das böse Wort ›alle‹ gesagt. Ich werde das gleich aber noch mal relativieren, bei den Dingen, die du vermeiden kannst.
Wenn du die Basics ordentlich anbietest, vergraulst du niemanden.
Nehmen wir ein vereinfachtes, bildhaftes Beispiel: Stell dir vor, du machst ein Café auf, bist aber noch in der Findungsphase, was du dort langfristig anbieten möchtest. Du wirst erstmal für die Basics sorgen und eine einfache Bestuhlung und Tische aufstellen.
Es muss noch nicht perfekt eingerichtet sein, mit der passgenauen Deko für die spitze Zielgruppe, die englische Teepartys und Katzenbilder an den Wänden liebt. Es müssen einfach erstmal ›nur‹ saubere Tische mit bequemen Stühlen und genügend Platz sein. Und vielleicht ein nettes, schlichtes Teelicht, genügend Licht und etwas Gemütlichkeit insgesamt. Da wird keiner empört sofort wieder gehen, weil er sich als Wunschkunde nicht perfekt abgeholt fühlt.
Wenn du noch nicht so richtig klar für dich hast, wer deine Zielgruppe ist und wo du ganz genau hinwillst, ist Einfachheit, Schlichtheit und Nutzerfreundlichkeit in jedem Fall gut. Keine Schnörkel, die ablenken oder verwirren. Keine wilde Navigation. Keine Überforderung durch zu viel Schriften und Farben.
Trotzdem darfst du natürlich deine Persönlichkeit schon sinnvoll einfließen lassen. Und damit sind wir auch schon beim nächsten Punkt.
Bleib inhaltlich und gestalterisch bei deiner Richtung, die zu DIR passt.
Oft macht es Druck, wenn wir zu hören bekommen, dass alles perfekt auf die Zielgruppe abgestimmt werden soll. Puh, die Zielgruppe... ganz schön schwierig, wirklich deren Bedürfnisse zu verstehen und diese auch noch auf der Website abzubilden.
Und meistens wird dieses Verständnis für die eigene Zielgruppe erst besser, wenn du in deiner Selbstständigkeit ein gutes Stück weiter bist und schon mit etlichen Kunden gearbeitet hast (und selbst dann bleibt es ja ein Prozess). Aber da musst du ja erstmal hinkommen. Und bis dahin sollte deine Website trotzdem schon da sein und möglichst sinnvoll und qualitativ gut ausgerichtet sein.
Die gute Nachricht ist:
Wenn du die Website so ausrichtest, dass sie zu dir, zu deinem Weg und zu deiner Selbstständigkeit passt und wenn sie die Realität abbildet, wirst du tendenziell auch Menschen anziehen, die genau das gut finden.
Auch wenn du vielleicht noch keine glasklare sondern nur eine vage Vorstellung hast, was für Menschen das sind.
Bleib nah an deiner Arbeit und mach diese anschaulich und transparent.
Der Punkt knüpft an den vorherigen an. Du bietest etwas an, was Menschen in irgendeiner Form gebrauchen können. Und je mehr du deine Arbeit anschaulich machst und Ergebnisse zeigst und beschreibst, desto mehr können Besucher sich vorstellen, ob das zu ihnen passt.
Deine Zielgruppe findet so quasi von selbst heraus, ob sie deine Zielgruppe ist.
Und das, obwohl du vielleicht noch gar nicht so genau weißt, wer deine Zielgruppe ist. ;-)
Ich will hier absolut nicht sagen, dass du dich gar nicht mit deiner Zielgruppe beschäftigen sollst. Aber diese beiden Punkte sind sozusagen ein umgekehrter Weg, die Zielgruppe besser herauszuarbeiten.
Was du beim Kompensieren vermeiden kannst, wenn du noch nicht supertoll positioniert bist.
Und jetzt kommt meine Einschränkung zum Begriff ›Alle‹: Versuch nicht, voller Vorsicht und Unsicherheit alle irgendwie anzusprechen oder niemanden abzuschrecken.
Wie sagt man so schön: Wenn du alle ansprichst, sprichst du niemanden an. Also versuch, deine Persönlichkeit und deine Werte trotzdem mit dem Design und den Inhalten zu zeigen. Auch wenn die Zielgruppe für dich noch etwas weit gefasst ist.
Mach nicht den Fehler, alles irgendwie unauffällig und oberflächlich haben zu wollen. Bloß professionell wirken und mit gar nichts anecken. Damit verschwindest du sehr schnell aus dem Gedächtnis. Wer war das noch gleich?
Bleib bei dir, zeig, was du gut kannst und wie du arbeitest und versuch dir trotzdem immer wieder die Bedürfnisse vorzustellen, die Besucher haben könnten.
Milde Empörung wegen Beschönigen unperfekter Zustände
Ich schätze, gerade der letzte Punkt, dass du auf deiner Website eine etwas lose Positionierung mit anderen Dingen und mit Gestaltung kompensieren kannst, sorgt auch für etwas milde Empörung.
Und ja, ich weiß, wie wichtig es ist, diese drei Baustellen auf deiner Website zu verbessern:
- Gute Texte mit Mehrwert und Substanz für Website-Besucher.
- Gute Bilder, die ›echt‹ sind und für eine realistische Atmosphäre sorgen.
- Eine klare Positionierung, die deutlich kommuniziert wird.
Großartig, wenn das alles vorhanden ist und damit die Website auf den bestmöglichen Stand gebracht wird.
Aber seien wir ehrlich. In der Realität ist der Weg dahin eine richtig schwere (und manchmal ätzende) Herausforderung. Und ich bin mir sehr sicher, dass es einfach keine Option sein sollte, nicht das Bestmögliche aus der Website herauszuholen oder diese sogar halbfertig liegen zu lassen und nie online gehen zu lassen.
Das wäre so, als ob du die Selbstständigkeit nie startest, weil du am Anfang noch nicht alles perfekt aufgestellt und vorbereitet hast.
Und bewusstes Kompensieren und Verbessern des Zustandes durch ausgleichende Maßnahmen ist kein Beschönigen. Es ist bestmögliches Abbilden eines realen Zustands.
Statt dich ständig im Hintergrund schlecht und erfolglos zu fühlen, weil du noch nicht alles perfekt hergerichtet hast, kannst du das Beste daraus machen und ab da weitermachen.
Und beim Machen kommen oft die besten Ideen für die weitere Entwicklung.


